Сокрытие изображений на веб-страницах В третьей версии стандарта каскадных таблиц стилей присутствует любопытный селектор ::selection, позволяющий веб-мастеру указывать, каким будет цвет текста в случае его выделения мышью. Используя возможности данной инструкции CSS, можно создавать удивительные вещи. Например, непосредственно в тексте страниц сайта прятать графические элементы, увидеть которые можно только выделив содержимое просматриваемого документа мышью.
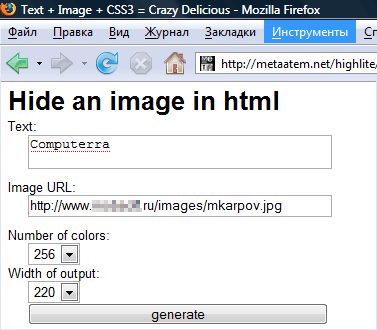
Техника сокрытия изображения простая и не требует знаний спецификации CSS3. Нужно всего лишь открыть в браузере разработанный американским программистом Эриком Кастнером сервис Highlite, ввести в поле Text какой-нибудь незамысловатый текст, указать ссылку на картинку и нажать кнопку Generate.

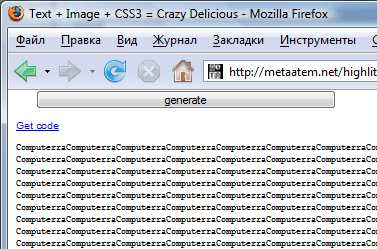
В результате в окне браузера отобразится текстовый документ с замаскированным внутри изображением, для просмотра которого достаточно выделить страницу мышью или нажать на клавиатуре комбинацию "Ctrl+A". 
Качество и размер создаваемых скрытых изображений можно менять, варьируя значениями полей Number of colors и Width of output (см. первый скриншот). При этом генерируемый онлайновой службой HTML-код доступен для загрузки и его можно разместить, например, на собственном сайте или в блоге.
И последнее. Чтобы работа с сервисом Highlite проходила без сучка и задоринки, использовать нужно только браузеры, поддерживающие CSS3. В настоящий момент к таковым относятся Firefox, Safari и бета-версия Opera 9.50.
По материалам журнала КомпьютерраOnline (www.computerra.ru) | 




