Онлайновое создание веб-форм Каждый веб-разработчик знает, насколько важно для сайта взаимодействие с его посетителями. Ради этого на сайтах устанавливаются различные формы. Это и формы для контактов, регистрационные формы, анкетные, формы заказов, обратной связи, голосования и т.д. В основном, именно благодаря формам происходит первичное общение между создателями или администраторами сайта и пользователями.
Для профессионалов создание форм может быть тривиальным делом, но остальные часто либо просто не знают, как это делается, либо тяготятся этим занятием. На помощь любителям приходят онлайновые сервисы, позволяющие выбирать как шаблонное создание форм, так и заняться их постройкой самостоятельно.
Одним из дружелюбных к пользователю сервисов по праву считается генератор форм FormLogix.

Чтобы воспользоваться сервисом, сначала нужно пройти регистрацию и активировать свой аккаунт. Если письмо от сервиса к вам почему-то долго не приходит (так было у меня), то нужно пройти по специальной ссылке и повторно ввести свой адрес электронной почты.
В качестве примера создадим простейшую контактную форму.
Для начала войдем в свою учетную запись и кликнем на ссылке Form Creator в самом верху страницы. Откроется окно, похожее на обычный текстовый редактор. Собственно, это и есть редактор. От вас потребуется лишь выбрать нужные элементы формы.
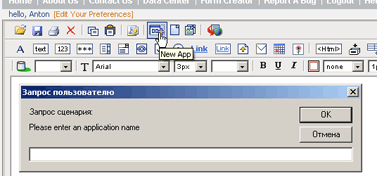
Здесь есть два варианта создания формы, о которых я упоминал выше: выбор из шаблона и самостоятельная работа. Чтобы выбрать шаблон, достаточно щелкнуть на кнопке New Page From Template из верхней панели инструментов и загрузить подходящую основу. Чтобы создать форму вручную, надо кликнуть на кнопке New App и ввести название вашего приложения:

Все ваши создаваемые приложения сохраняются. И в следующий раз, когда вы будете создавать новую форму, достаточно будет выбрать эту или другую форму из списка в правой области редактора и отредактировать ее по своему усмотрению.
Параметры формы устанавливаются в правой области, о которой я только что сказал. Введите имя для вашей формы, например Contact_Form_имя_вашего_сайта, установите ее размеры по ширине и высоте в соответствии с требованиями вашего сайта, фоновый цвет, цвет шрифта и др. Для отображения изменений нажмите кнопку Apply.
Дальше вся работа сводится к перемещению методом Drag and Drop с панели инструментов в окно редактора нужных элементов формы: текстовых заголовков, блоков, ссылок, изображений и многого другого.
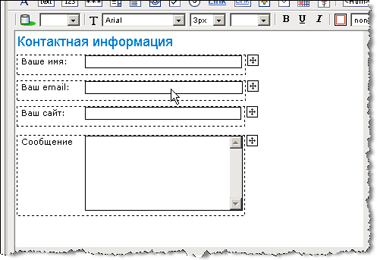
Перенесем на нашу форму элемент Label и сразу увидим, что в правой области появилась соответствующая панель настройки для этого элемента. Введем заголовок в текстовом блоке "Контактная информация", установим размеры шрифта и его цвет. Теперь переместим второй элемент - поле с текстом (Textbox). Только проследите, чтобы на панели инструментов параметр Create With Label был отмечен галочкой, иначе будет перенесено лишь поле без сопровождающего текста. Определитесь, сколько в вашей форме нужно таких полей и добавьте их. Я взял последовательно следующие элементы: поле с текстом (Textbox), поле ввода адреса электронной почты (Email), еще одно поле с текстом (Textbox) и поле с текстовой областью (Textarea).
Выделите все эти элементы с помощью клавиши Ctrl, нажимая поочередно мышкой на квадраты с плюсом. Выделенный элемент отображается в красной рамке. Выровняйте выделенные элементы по левому краю, нажав соответствующую кнопку на панели инструментов. Если нужно, то увеличьте размеры полей и сделайте их одинаковыми, воспользовавшись параметрами в правой области. А также переименуйте все шаблонные текстовые названия в элементах на свои собственные. У меня получилось примерно так:

Следующий шаг - переименовать все поля каждого текстового блока. Это очень важно. От этого зависит как работоспособность формы, так и получаемые результаты. Выделите текстовое поле (не весь блок, а только рамочку поля!). В правой области появится панель параметров, где в поле Report Caption введите понятные заголовки. Например, поле "Ваше имя" я озаглавил как Name, а поле "Ваш email" как Email.
Добавьте на форму кнопку Submit Button - это кнопочка с латинской буквой S на панели инструментов. Отредактируйте ее параметры.
Снова выделите все блоковые элементы и уберите их обрамление пунктиром, выбрав none из параметров границ. Пунктир нужен лишь на период создания формы для визуализации элементов. Сохраните форму, нажав на всем понятную кнопку дискеты на панели инструментов.
Нам осталось только получить код формы и вставить его на страничку. Для этого щелкните в панели инструментов на кнопке Publish. Откроется окно, в котором предлагается четыре варианта размещения: отправить ссылку на вашу форму через почтовый клиент, сама ссылка (URL) на форму, код скрипта для размещения на веб-страничке и HTML-код ссылки с тегами.
Конечно, этот генератор не создает тот привычный и понятный любому веб-мастеру HTML-код, который бы можно было включить в свою страницу, предварительно отредактировав его. Нет. Он предлагает включить в вашу страницу код Javascript, а все данные хранятся на самом сайте FormLogix. При создании формы вам даже не потребуется нигде прямо указывать свой e-mail, поскольку эту информацию сервер берет из ваших регистрационных данных. С каким e-mail вы зарегистрировались, на тот ящик вам и будут отсылаться письма от посетителей, использующих вашу форму.
С одной стороны, конечно, удобно. Создал форму и поместил небольшой код на страницу. А там она уже сама подгружает необходимые данные с сервера-поставщика форм. С другой стороны, появляется зависимость от чужого сайта.
Другой ресурс - Formassembly.com - предоставляет аналогичные возможности создания любой формы и, после сохранения работы, дает прямую ссылку на вашу форму в сети. Конечно же, сама форма находится на сайте производителя. И в отличие от первого сайта, способы создания форм и размещения элементов у этого генератора не так очевидны и легки для понимания, особенно учитывая язык сайта.
Так или иначе, если вы испытываете сложности с созданием форм для своих сайтов или по каким-то другим причинам заниматься ими нет возможности, описанные в этой заметке сервисы к вашим услугам.
По материалам журнала КомпьютерраOnline (www.computerra.ru) | 




